昨天我們完成To-Do List的React專案內的輸入狀態和新增按鈕送出後會將輸入狀態內的文字新增到下方的待辦清單中。
今天會完成刪除的按鈕功能。
做刪除按紐之前,有個小地方要做修改,就是我們輸入框的地方,輸入完To-Do List按下新增按鈕送出後,上面輸入框內的文字不會消失,這邊要如何修改呢?
修改handleSubmit函數
// 新增待辦事項的按鈕函數
const handleSubmit = (e) => {
// 當我們點選Add按紐時handleSubmit會被觸發
// 我們不希望它刷新頁面
e.preventDefault();
// 只要inputToDo裡面不是空字串
// 就會創建新的To-Do List
if (inputToDo !== "") {
setToDoList([{ id: `${inputToDo}-${Date.now()}`, inputToDo }, ...toDoList])
// 輸入框新增按鈕送出後輸入框內的文字為空,記得下方input要寫value={inputToDo}
setInputToDo("");
}
}
修改回傳input內的value
return (
{/* 新增待辦事項的輸入框,onChange每當輸入框改變時調用,value讓它等於{inputToDo},輸入新增按鈕後就會輸入框就會變成空 */}
<input type="text" value={inputToDo} onChange={(e) => setInputToDo(e.target.value)}/>
)
{/* 回傳:創建刪除按鈕按下後要對應的函式handleDelete */}
<button onClick={() => handleDelete(t.id)}>Delete</button>
創建刪除按鈕的函式handleDelete
// 控制delete按鈕的函式
// 將delete裡面的所有東西都做變量
// 設置filter過濾器去抓清單的獨特id
// 它將比較所有內容,如果與這個id匹配
// 那麼它就會被刪除
// 否則,如果不匹配這邊給不等於!==
// 它將不會被刪除
const handleDelete = (id) => {
const deleteTodo = toDoList.filter((to) => to.id !== id);
// 最後狀態需要更新回傳,將刪除傳遞給array
// ...為擴展運算符號
setToDoList([...deleteTodo]);
};
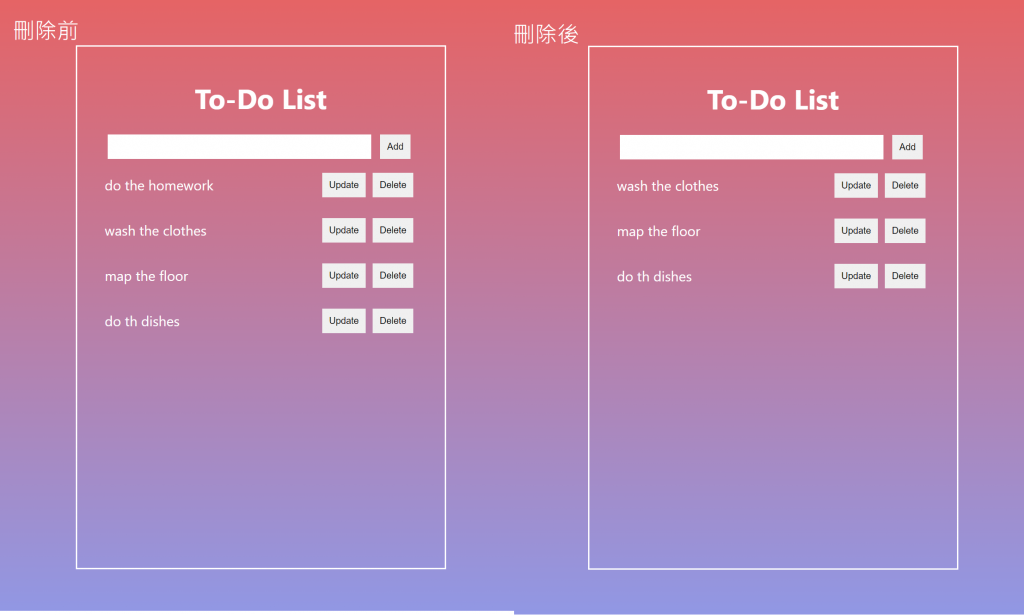
這時可以看到畫面上我們可以將創建的待辦事項做刪除了
刪除功能的程式碼的部分放在codesandbox的這個連結。
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
